chrome.system.display.getInfo() と window.getScreenDetails() では取得できるモニター名の種類が異なるっぽい
開発中のブラウザの拡張機能において各モニターの情報を取得する必要があったのですが、その目的に使えそうなメソッドが拡張機能のAPI(chrome.system.display)とwindowオブジェクトにそれぞれ存在しているので検証の必要がありました。実際に使用してみると2つのメソッドで取得できるモニター名が異なることに気がついたので記事にしました。
環境
- Windows 10
- Chrome 122.0.6261.70
要件
chrome.system.displayは拡張機能においてsystem.displayの権限を許可する必要があります。また、コンテンツスクリプト内では使用できません。
window.getScreenDetails()はサイト毎の権限設定で「ウィンドウ管理」を許可する必要があります。
2024年2月時点ではWebExtensions APIでsystem.displayはサポートされておらず、window.getScreenDetails()はFirefoxとSafariでサポートされていません。
chrome.system.display.getInfo()
getInfo()メソッドを実行することで接続されているすべてのモニターの情報を取得できます。モニター名はnameプロパティから取得できます。
chrome.system.display.getInfo((displayInfoArray) => {
for (const d of displayInfoArray) {
console.log(d.name);
}
});
// "ViewSonic VX2263 Series"
// "Generic PnP Monitor"
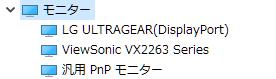
// "LG ULTRAGEAR(DisplayPort)"chrome.system.display.getInfo()で取得できるモニター名は、Windowsではデバイスマネージャーで確認できるモニター名と同様のものでした。

window.getScreenDetails()
getScreenDetails()メソッドを実行することでScreenDetailsオブジェクトを取得できます。screensプロパティがScreenDetailedオブジェクト(各モニターの情報)の配列になっており、モニター名はlabelプロパティから取得できます。
(async () => {
const screenDetails = await window.getScreenDetails();
for (const s of screenDetails.screens) {
console.log(s.label);
}
})();
// "PHL 224E5"
// "LG ULTRAGEAR"
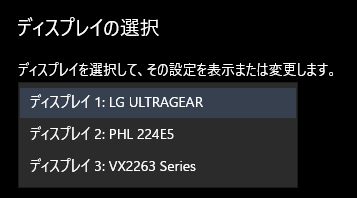
// "VX2263 Series"window.getScreenDetails()で取得できるモニター名は、Windowsでは「ディスプレイの詳細設定」で確認できるモニター名と同様のものでした。

( 設定 → システム → ディスプレイ → ディスプレイの詳細設定 )







ディスカッション
コメント一覧
まだ、コメントがありません